Když dám do divu obrázek a dám v css {position:absolute} + dám jeste margin, abych si to někam posunul, tak se ten div zobrazí před všechno, co na stránce mám.No a já bych potřeboval, aby to bylo za všemi ostatními divy, kde jsou obrázky, různý text atd..prostě abych si ten div posouval na stránce jak chtel a byl přitom na pozadí..můžete poradit?. děkuji za odpověď

0x
Nevím, zda-li to pomůže, ale zde je mnoho užitečných informací ohledně tvoření webových stránek: jakpsatweb.cz/...
0x
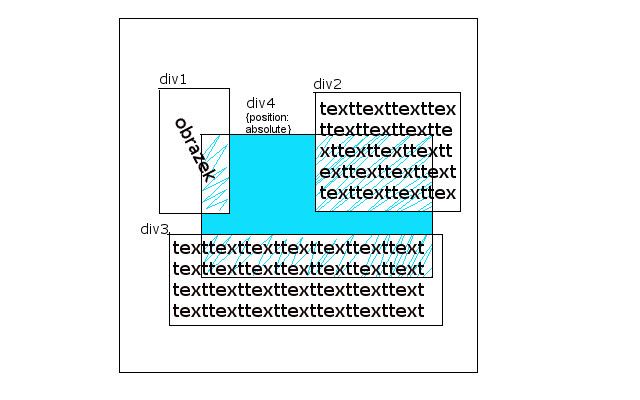
Jestli jsou v html uvedeny po řadě tak, jak jsou na obrázku očíslovány, tak 4 bude vždycky vidět nejvíc navrchu, protože je poslední.
Možné řešení (horší): všemu dát position: relative (krom toho, co už má absolute) a nastavit z-index: 10 třeba. Tomu na pozadí pak z-index: 3. Prostě to udává "výšku" "před" stránkou.
Jiné řešení (lepší): v html to přeskládat, div4 uvést nejdříve, jako první. Jestli v něm bude jen jeden obrázek (jako pozadí), tak mu dát krom position: absolute ještě left: 0; top: 0; width: 100%; height: 100%; a pak nastavit pozici pozadí, aby bylo tam, kde být má. (Případně teda nechat div4 přesně na rozměry obrázku a pohybovat s ním celým, jak to máte teď, záleží na konkrétním použití.) Ostatní obsah dát až za něj.
Neneseme odpovědnost za správnost informací a za škodu vzniklou jejich využitím. Jednotlivé odpovědi vyjadřují názory jejich autorů a nemusí se shodovat s názorem provozovatele poradny Poradte.cz.
Používáním poradny vyjadřujete souhlas s personifikovanou reklamou, která pomáhá financovat tento server, děkujeme.