dokážete z tohoto support.mozilla.org/... někdo pochopit co nakopírovat do *.css souboru abych se měl ve firefoxu v bookmarks sidebaru menší mezery mezi řádky odkazů? dík
0x
vyzkousejte toto ![]() uz to pouzivam nekolik let a nedovedu si bez toho firefox predstavit addons.mozilla.org/...
uz to pouzivam nekolik let a nedovedu si bez toho firefox predstavit addons.mozilla.org/...
nicmene s vyskou neporadim, ve FF travim spoustu casu, ale ze by mi zrovna vadila vyska radku... to ne ![]()
doplněno 03.03.16 14:40:
aha vam vadi velka vyska, tak to v tom sidebaru tak neni, jsou tesne u sebe
0x
Já bych zkusila upravit výšku řádku "line-height", jež se odvozuje
od velikosti fontu nastavené pro ten který prvek. Např. { line-height: 1.3em; }
znamená, že řádek má být 1,3 x vyšší než použitý font.
Pro web se často používá 1.5em, já používám 1.35 až 1.45em; tam, kde potřebuji řádky užší, používám 1.15 až 1.25em. Výšku pod 1.1 nedoporučuji (obzvláště v případě podtržených odkazů), text je pak moc "nahuštěný", špatně se mi v něm orientuje.
Další možnost je nastavit výšku řádku "natvrdo" v pixelech...
Ale podle mne je lepší výšku stanovit relativně (řádek se po změně velikosti písma automaticky přizpůsobí).
můj *.css soubor
@namespace
url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#personal-bookmarks .toolbarbutton-icon {margin-right: 0px !important;} {line-height: 1.3em;}
přidání toho line height se nijak neprojevilo, lišta bookmarks má pořád vysoké řádky, jak je na obrázku vpravo
vejde se mi jich málo na monitor, dřív jsem to měl jak to je vidět vlevo, ale zapomněl jsem jak jsem to udělal
Podle mne tam máte dvě závorky navíc:
#personal-bookmarks .toolbarbutton-icon { margin-right: 0 !important; line-height: 1.3em; }
A vyhodila bych "px" za nulou (nula je vždycky nula bez ohledu na jednotku)...
doplněno 03.03.16 16:40:
Omlouvám se za odkaz.
Zkopírovala jsem jej z Vaší reakce a ani při opravě se mi jej nepodařilo odstranit.
první část příkazu funguje (dá ikonky na bookmark liště víc k sobě), ale před to lineheight se asi musí napsat něco jiného aby to fungovalo
Také se zeptám:
Jak se jmenuje soubor .css
a kde bych jej našla?
____
"Line-height" se píše s pomlčkou (někdy stačí chybějící drobnost a nefuguje to).
Odstranil jste už závorky navíc?
(Mezi odsazením a výškou řádku jste uzavřel jednu a otevřel druhou závorku.)
___
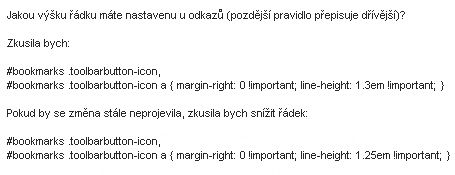
Jakou výšku řádku máte nastavenu u odkazů (pozdější pravidlo přepisuje dřívější)?
Ostatní radši v obrázku (pořád se mi nedaří odstranit "odkaz"):

v každých widows se to ukládá jinam, ve vista 64bit zmáčknout windows tlařítko + R, napsat %APPDATA%, OK,
ve mozilla/firefox/*.default/ se musí vytvořit složka chrome a v ní soubor userChrome.css
Neneseme odpovědnost za správnost informací a za škodu vzniklou jejich využitím. Jednotlivé odpovědi vyjadřují názory jejich autorů a nemusí se shodovat s názorem provozovatele poradny Poradte.cz.
Používáním poradny vyjadřujete souhlas s personifikovanou reklamou, která pomáhá financovat tento server, děkujeme.