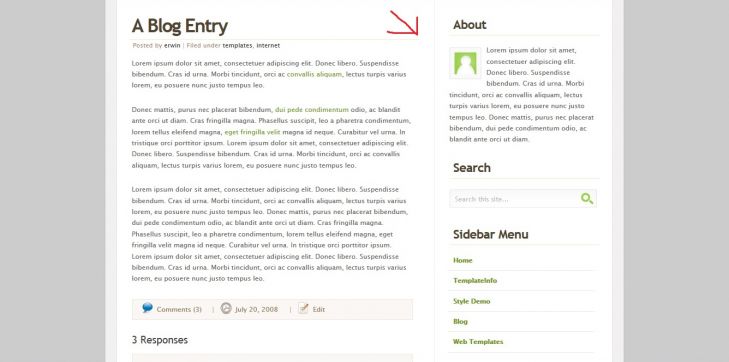
Zdravím, chtěl bych odstranit tyto lehké čáry na pozadí stránky. Nevíte někdo pod jakým tagem to muže být navoeno nic mě nenapadá. Je to šablona díky
0x
Jde o orámování: Vodorovná čára může být spodní orámování nadpisu nebo horní orámování prvku (bloku) pod ním. Podobně u svislého orámování - buď jde o levý rám postranního menu nebo o pravý rám hlavního bloku.
Je to takhle srozumitelné? Lepší by bylo nahlédnout přímo do šablony a CSS. Nemohl byste je někam umístit a dát sem na ně odkaz?
doplněno 05.07.14 08:25:Pozadí mne napadlo také, ale podle umístění čar se mi zdá orámování pravděpodobnější. Chtělo by to vidět zdroj ...
doplněno 05.07.14 08:33:Mohlo jít i o kombinaci pozadí, hr, orámování, ...
0x
Od pohledu z obrázku to je neurčitelné, může to být klidně pozadí celého "obsahu" včetně těch světle šedých pruhů kolem stránky, případně to může být komplet pozadí celého "body" včetně tmavší šedé, která vyplňuje zbytek okna.
Na funkční stránce to zjistíte během pár vteřin. Ve vývojářských nástrojích zaměříte nejkonkrétnější možný prvek, krokujete stromem/modelem nahoru a kontrolujete css pravidla ve výpisu.
doplněno 05.07.14 10:22:Tím neříkám, že to pozadí je ![]() Ale mohlo by. Pravděpodobně jsou všechny čáry borderem nějakého elementu.
Ale mohlo by. Pravděpodobně jsou všechny čáry borderem nějakého elementu.
zdarvím , v css souboru jsem dal najít a nahradit všechny slova border , ale všechny ty čáry nezmizely
jen některé
Muj prvni odhad byl tag "hr", jak ho uz nekdo ( @ivzez) zminuje vyse. Zkus ho hledat v tom html souboru, ne v tom css.
Proč nedáte odkaz na tu šablonu? To si to mám hledat sám? :D Je to tohle? cssportal.com/...
Jinak než hledat border by možná bylo rychlejší vzít grafický program, kapátko, zjistit barvu čáry a hledat tu.
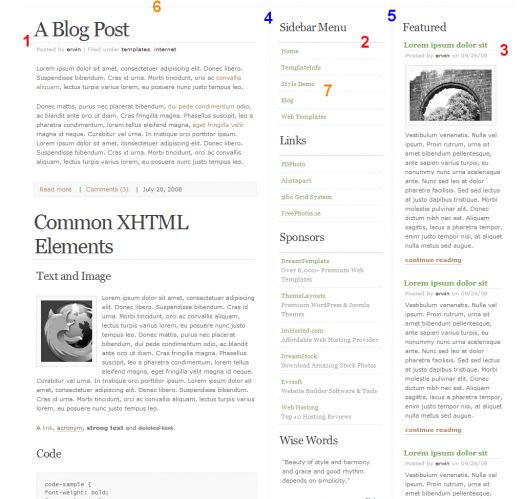
Vše v /css/KeepItSimple.css
1 je #main h2 {border-bottom: 1px solid #ebebeb;} (řádek 321)
2 je .sidemenu ul {border-top: 2px solid #ebebeb;} (340)
3 je .featured-post h4 {border-bottom: 1px solid #ebebeb;} (377)
4 a 5 jsou obě #content-wrapper {background: #fff url(../images/content-bg.gif) repeat-y center top;} (188)
tečkovaná 6 je #header {background: url(../images/border.gif) repeat-x left bottom;} (201)
a tečkované 7 .sidemenu ul li {background: url(../images/dots.gif) repeat-x left bottom;} (344)
Pak jsou ještě nějaké čáry v patě, ale tam je to obdobné..
Neneseme odpovědnost za správnost informací a za škodu vzniklou jejich využitím. Jednotlivé odpovědi vyjadřují názory jejich autorů a nemusí se shodovat s názorem provozovatele poradny Poradte.cz.
Používáním poradny vyjadřujete souhlas s personifikovanou reklamou, která pomáhá financovat tento server, děkujeme.