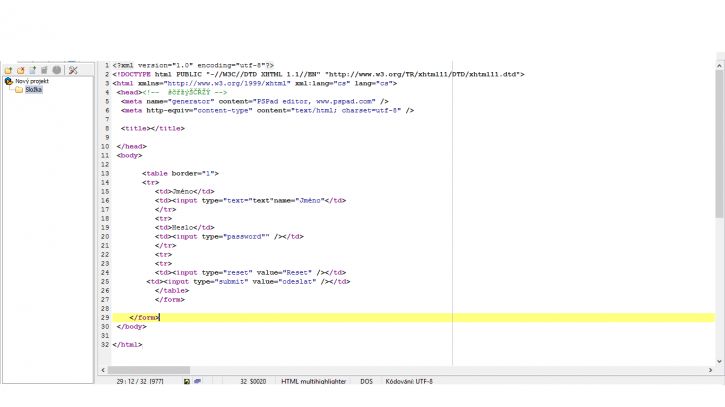
Ahoj, umí tu někdo s web stránkami? Potřeboval bych pomoct s Loginem, aby měl šířku 200px a jméno a heslo, aby mělo stejně velké kolonky pro vyplnění (vyrovnané). Děkuji ![]()
| Jméno | |
| Heslo | |

Zde na poradně se zdrojové kódy musí vkládat mezi tagy
. Hned pod oknem pro vkládání příspěvku je to napsané: "Pro psaní textů, které nemají být formátovány použijte
a vložte 3. ikonkou jako "čistý text"."
A k dotazu, doporučuji hodně zkoumat web jakpsatweb.cz/....
doplněno 21.04.14 16:50:
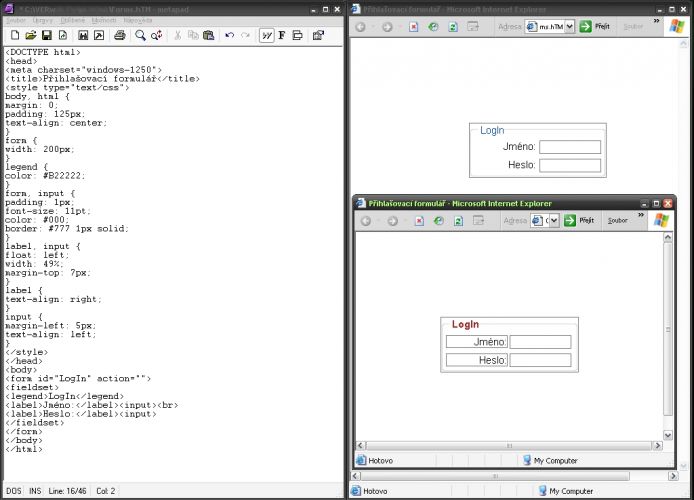
Já osobně nerad vpisuji stylování přímo do HTML kódu. Raději si nastuduj něco o CSS a udělěj to přes to. Zaprvé se to v dnešní době v CSS dělá běžně a za druhé je ten kód mnohem "čistší". jakpsatweb.cz/...
Takto to musí fungovat:
doplněno 21.04.14 17:38:
CSS je to mezi tagy:
Pokud již máš a používáš CSS soubor, vše mezi těmi tagy tam překopíruj a v HTML kódu včetně style tagů smaž. Bude to fungovat také.
Dělám na stránce do školy, CSS používám, ale na tabulku v CSS si netroufnu, nemám k tomu potřebné zkušenosti. Nemohl by jsi mi udělat primitivní login v css ty? Jediná věc, aby měl width:200px
Je nesmysl to takhle nacpat do tabulky. Jde o přihlašovací formulář,. Pokud to má fungovat, je potřeba správně zpracovat formulář. Jaký pak formuláři přiřadíš vzhled už je jedno, klidně to může být i v tabulce. Ale lepší je použít samotné (bez tabulky) formulářové prvky a ostylovat přímo je.
Také necháváš úkoly na poslední chvíli?
Neneseme odpovědnost za správnost informací a za škodu vzniklou jejich využitím. Jednotlivé odpovědi vyjadřují názory jejich autorů a nemusí se shodovat s názorem provozovatele poradny Poradte.cz.
Používáním poradny vyjadřujete souhlas s personifikovanou reklamou, která pomáhá financovat tento server, děkujeme.