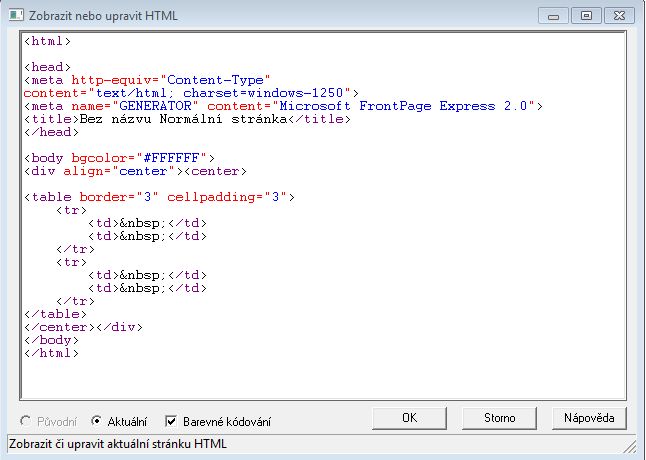
Dobrý den, proč se mi nezobrazuje tabulka, jen text ale okraje tabulky a ohraničení buňky ne? A proč je to HTML ve zdrojovém kódu červeně?Díky
0x
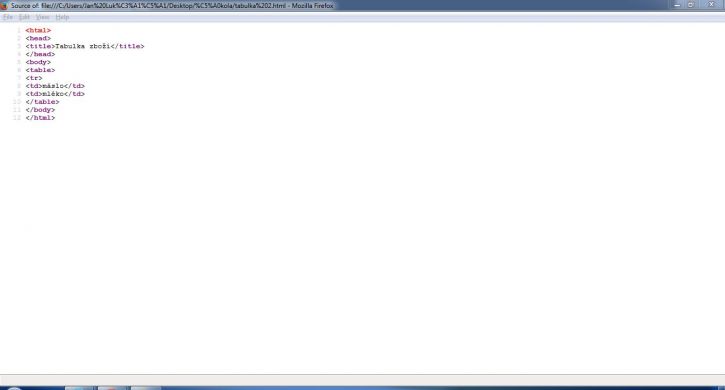
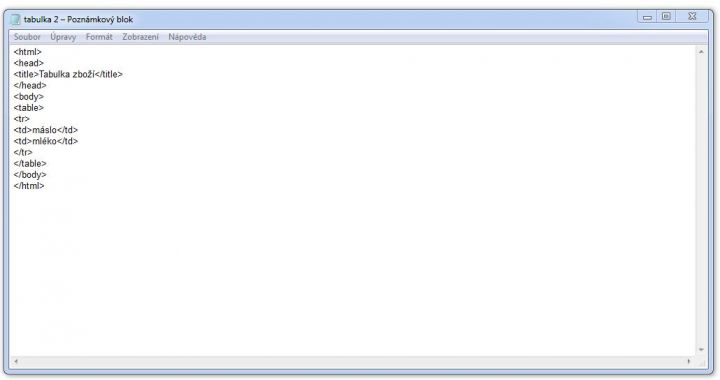
chybí uzavírací tag
doplněno 22.02.14 20:55:" "
doplněno 22.02.14 20:56:
uzavírací tag na řádku... nechce mi ho tu zobrazit
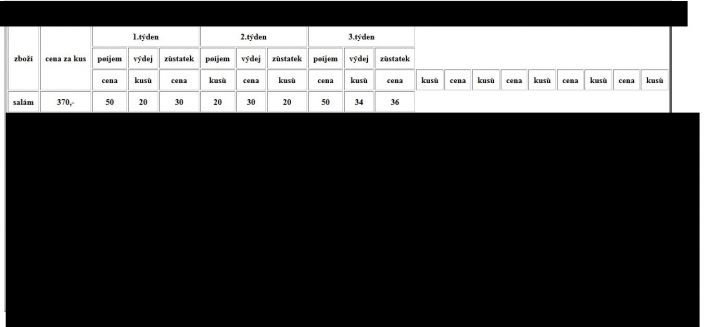
to červené tam chybí / / tohle: table border="3" cellpadding="3" Ještě bych měl dotaz. Jak mám udělat, aby jsem měl pod "příjem", "výdej" a"zůstatek" vždycky "cena" a "kusů" a abych měl pro "cena" a pro "kusů" vždycky jednu buňku?Jednoduše jak nastavit velikost buňky. Našel jsem na internetu, že tagem width, ale to se mi pak změnil celý sloupec, tak nevím. Díky moc budete hodný, když poradíte. Stejným způsobem, jako máš pod "1. týden", "2. týden", ... sloupečky "příjem", "výdej" a "zůstatek", udělej pod každý příjem atd. sloupečky "cena" a "kusů". Neneseme odpovědnost za správnost informací a za škodu vzniklou jejich využitím. Jednotlivé odpovědi vyjadřují názory jejich autorů a nemusí se shodovat s názorem provozovatele poradny Poradte.cz.
doplněno 23.02.14 11:13: 
![]()
Používáním poradny vyjadřujete souhlas s personifikovanou reklamou, která pomáhá financovat tento server, děkujeme.